-
Số bài viết
953 -
Gia nhập
-
Đăng nhập
-
Nổi bật trong ngày
2
Bài viết được đăng bởi haonhien
-
-
[Hãy đăng ký thành viên hoặc đăng nhập để xem link này bạn nhé! ]
[Hãy đăng ký thành viên hoặc đăng nhập để xem link này bạn nhé! ]
• Gói Hosting Pro (Dung lượng 1GB, bandwidth 20GB) trong vòng 1 năm trị giá 1.008.000 VNĐ.
• Tên miền quốc tế trị giá 220.000 VNĐ. (giá bán cho khách hàng)
• Lập trình trang webvới ngôn ngữ lập trình C#, VB.net, asp hoặc php.
• Hệ thống quản trị đơn giản, dễ sử dụng.
• Khả năng phát triển nhiều ngôn ngữ khác nhau.
[Hãy đăng ký thành viên hoặc đăng nhập để xem link này bạn nhé! ]
• Kỹ thuật viết code HTML sử dụng thẻ DIV & UL, trang trí bằng CSS rất dễ dàng chỉnh sửa và thay đổi. Tốc độ tải trang nhanh.
• Giao diện luôn hiển thị đúng trên mọi trình duyệt và hệ điều hành.
• Giao diện web thân thiện với người dùng, các Module và quy trình xử lý luồng thông tin thân thiện và tương tác cao với người dùng.
• Nền tảng lập trình hệ thống: VB.net 2010, SQL Server 2008, Dreamweaver CS4, Photoshop CS4 và php4, php5, My SQL
• Không giới hạn số lượng menu, chuyên mục và bài viết.
• Dễ dàng nâng cấp và phát triển nhiều ngôn ngữ.
[Hãy đăng ký thành viên hoặc đăng nhập để xem link này bạn nhé! ]
• Thiết kế banner đơn giản cho Quý khách dưới dạng hình ảnh (Kích thước không lớn hơn 300px X 1000px (Cao X Rộng))
• Nhập liệu sản phẩm mẫu của Quý khách (Không quá 5 sản phẩm, Không quá 2 tin tức, không quá 1 bài giới thiệu), tổng số hình ảnh xử lý không quá 10 hình.
• Hướng dẫn Quý khách sử dụng sản phẩm qua file Video hoặc File tài liệu hoặc hướng dẫn trực tiếp tại địa điểm công ty chúng tôi.
Chưa bao giờ website của Quý vị lại có thể được hoàn thành nhanh như vậy, [Hãy đăng ký thành viên hoặc đăng nhập để xem link này bạn nhé! ] là website của quý khách chính thức hoạt động.(**)
Chi tiết xin liên hệ:
Phòng kinh doanh thiết kế web TRÍ THỨC
• Tòa nhà Ngân Hàng Maritime Bank - Phòng 502
• Số 143-145 Phan Xích Long, P. 7, Q.Phú Nhuận, TP.HCM
• Ms.Thoa – Tel: 0908 063 664
• HOTLINE: 0919 39 04 09
• Email: [Hãy đăng ký thành viên hoặc đăng nhập để xem link này bạn nhé! ].vn
Ghi chú:
(**) đối với ngày làm việc thông thường, trong giờ giao dịch hành chính.
Thiết kế Web đẹp, chuyên nghiệp, đủ chức năng, trọn gói 1.490.000 VNĐ
Bao Hosting & Domain, Cam kết không phát sinh thêm chi phí
Thanks & Best Regards
Huỳnh Kim Thoa
Phone: 0908 063 664
Email: [Hãy đăng ký thành viên hoặc đăng nhập để xem link này bạn nhé! ]
Hotline : 0919 39 04 09
=========================================
[Hãy đăng ký thành viên hoặc đăng nhập để xem link này bạn nhé! ]
Địa chỉ: Toà nhà Ngân Hàng Maritime Bank - Phòng 502
143 - 145 Phan Xích Long, Phường 7, Phú Nhuận, HCM
Tel : 08 351 789 78 - Ext: 201
Fax: 08 3517 2226 -
ĐẠI HỌC THƯƠNG MẠI TUYỂN SINH ĐÀO TẠO LIÊN THÔNG TỪ CAO ĐẲNG LÊN ĐẠI HỌC
1. Ngành đào tạo:
-Tài chính ngân hàng
- Ngành Kế toán
2. Thời gian đào tạo:
1,5 năm
3. Đối tượng tuyển sinh:
- Từ Cao đẳng lên Đại học: bằng khá trở lên
5. Hồ sơ đăng ký dự thi gồm:
- Phiếu đăng ký (theo mẫu)
- Bản sao bằng tốt nghiệp cao đẳng (có công chứng);
- Bản sao kết quả học tập (có công chứng);
- Bản sao Giấy khai sinh;
- Giấy chứng nhận thâm niên công tác (nếu có);
- 2 ảnh cỡ 4 x 6; 2 ảnh 3x4;
- 2 phong bì dán tem ghi rõ họ tên và địa chỉ của người nhận
6. Lịch ôn thi:
ôn từ: 5/10
thi: 15/10
Ghi chú:
- Tốt nghiệp được cấp bằng Đại học chính quy
- Tư vấn kê khai hồ sơ giúp sinh viên
CHI TIẾT XIN VUI LÒNG LIÊN HỆ
Văn phòng tuyển sinh số 86 CHÙA HÀ( trong trường cao đẳng điện tử điện lạnh)
Sđt: 04.66628202- 0986737202( gặp cô Ngần) -
Em có câu hỏi và xin các bác tư vấn giúp em về vấn đề này.
Trước em có dùng con D90 và lens 18-55VR, sau một thời gian em sắm thêm em AF-S VR 70-200mm f/2.8 G IF-ED, em này đi với D90 em thấy chụp cũng ngon, nhưng một số bác pro nói rằng em AF-S VR 70-200mm f/2.8 G IF-ED phải đi với D700 mới gọi là "cặp đôi hoàn hảo".
Vì thế em đang lăn tăn ko biết có đổi D90 lấy D700 để cho phù hợp với em AF-S VR 70-200mm f/2.8 G IF-ED hay không?
Vậy theo kinh nghiệm của các bác, các bác thấy có nên đổi không? -
Windows 7 cho phép bạn để PIN các trang web lên thanh Taskbar. Nó cũng dễ dàng để PIN trang web ưa thích của bạn để màn hình Start Windows 8 Metro.
Đầu tiên bạn mở Internet Explorer 10 từ màn hình Start Metro và truy cập đến một trang web nào bạn muốn PIN.
Một khi các trang web đã được tải hoàn tất, bạn nhấp vào nút Pin to Start nút trên góc dưới bên phải.
Theo mặc định, các tiêu đề của trang hiện tại được nhập như tiêu đề cho trang web. Thay đổi tiêu đề, nếu muốn, và chọn Pin to Start.
Hoàn tất, sẽ xuất hiện một "ô gạch" trên màn hình Start Metro với tiêu đề là tiêu đề của trang web đã PIN hoặc do bạn đặt.
Để loại bỏ một trang web đã PIN trên màn hình Start Metro, bạn nhấp chuột phải vào trên "ô gạch" và nhấp vào UNPIN phía bên trái của thanh hiển thị ở dưới cùng của màn hình...[Hãy đăng ký thành viên hoặc đăng nhập để xem link này bạn nhé! ]Hình đính kèm-
 Pin_To_Start.jpg (35.0 KB)
Pin_To_Start.jpg (35.0 KB)
-
-
Cú giao bóng là vũ khí chủ yếu để đưa Serena trở thành huyền thoại.
Giao bóng là kỹ năng mà bất cứ tay vợt nào cũng có nhưng để vừa giao bóng uy lực, vừa có độ khó và quan trọng nhất là giữ được sự ổn định thì không phải ai cũng làm được, đặc biệt là các tay vợt nữ. Chúng ta có thể thấy Maria Sharapova giao bóng tốt như thế nào nhưng vấn đề là tâm lý bất ổn nhiều khi khiến những cú giao bóng của Masha thiếu đi sự ổn định. Và tay vợt hội tụ đủ những yếu tố đó trong làng quần vợt nữ thế giới có lẽ chỉ có Serena Williams. Serena là tay vợt nữ giao bóng hay nhất trên thế giới
Serena là tay vợt nữ giao bóng hay nhất trên thế giới
Cú giao bóng đã làm nên thương hiệu của Serena, đến nỗi có lúc các chuyên gia nhận định rằng cô em nhà Williams thậm chí còn giao bóng tốt hơn cả những tay vợt nam về mặt tốc độ và độ hiểm (có thể còn hơn cả những tay vợt ngoài top 200!). Rất nhiều tay vợt nữ đã học theo cách giao bóng của Serena nhưng để thực hiện thành công không phải là chuyện đơn giản. Ngoài việc tập luyện thì tố chất đặc biệt của Serena cũng là giúp cho cô tạo nên những cú giao bóng không thể chống đỡ.
Có thể tóm gọn cú giao bóng của Serena ở 8 điểm như sau:
1. Cách mở vợt
Serena nghiêng về flat serve (giao bóng thẳng) với lực mạnh và ít có topspin. Cách mở vợt là điều then chốt để tạo nên cú giao bóng tốc độ cao và Serena mở hết tay về phía sau để tạo thêm lực đập bóng, đồng thời kết hợp hoàn hảo sự di chuyển cơ thể, đặc biệt phần vai và chân.
2. Tung bóng
Đây là động tác có thể ảnh hưởng quyết định tới quả giao bóng, vì mỗi tay vợt có thể mở vợt theo cách khác nhau mà vẫn tạo ra lực đánh. Serena sử dụng flat serve nên cô thường tung bóng theo chiều thẳng đứng 12 giờ, hướng về phía trước để giúp tăng lực đánh. Nếu tập luyện mỗi ngày khoảng 20 phút với cú tung bóng có thể giúp người chơi tạo nên cảm giác quen thuộc, nhưng thực tế khi bước vào trận mọi chuyện lại khác hoàn toàn. Đôi khi chỉ cần sự chuyển động hông quá đà cũng có thể khiến cho cú giao bóng lỗi và Serena là tay vợt gần như đạt được sự ổn định trong cú tung bóng một.
3. Cầm vợt
Cũng như động tác cơ bản của cú giao bóng, Serena cầm theo kiểu continental (số 2). Để xem cách cầm vợt cơ bản, tại đây.
Serena kết hợp hoàn hảo các động tác trong cú giao bóng
4. Đầu
Có thể bạn ngạc nhiên khi tư thế đầu cũng là điểm đặc biệt của Serena. Nếu như theo cơ bản, đầu phải ngước lên trên để mắt nhìn trái bóng ở trên không thì Serena lại hơi nghiêng đầu để mắt nhìn sang bên phải hướng về phía đối thủ.
5. Thân người
Vì Serena Williams dùng flat serve nên nửa thân người phía trước hướng về phía lưới. Vai của Serena không quá xoay khi giao bóng và vẫn giữ song song với vạch baseline.
6. Tay không giao bóng
Serena để tay không giao bóng sát cơ thể, đây là điều khá khác biệt với những tay vợt khác. Lý do: Nếu để thẳng tay thì sẽ không thể ngẩng đầu cao theo quán tính và cũng khiến độ mở vợt không hết, dẫn tới cú giao bóng thiếu uy lực.
7. Chân
Lực cú giao bóng cũng được phát sinh từ đôi chân khi Serena khụy gối sâu, hông hướng ra phía trước (khi Serena xoay người) và bật cả cơ thể lên khi chạm bóng. Nếu người chơi không uốn cong cơ thể như vậy, tốc độ giao bóng sẽ không thể cao.
8. Bàn chân
Bàn chân Serena bay lên khỏi mặt đất khi chạm bóng và khoảng cách giữa hai chân vẫn giữ nguyên bằng vai, chân trước hướng lên phía trước và chân sau sẽ đạp ngược lại tạo sự cân bằng.
Và hãy xem Serena Williams kết hợp những động tác hoàn hảo như thế nào trong giao bóng. Dưới đây là tình huống Serena chỉ mất 40 giây để thắng 1 game trước Agnieszka Radwanska trong trận chung kết Wimbledon 2012, bằng 4 cú ace! -
Chào quý anh(chị), hôm nay Công ty phần mềm Tre Việt xin giới thiệu gói phần mềm gửi tin nhắn SMS hàng loạt đến các thuê bao trong danh bạ dựa trên công nghệ 3G mới nhất hiện nay. Phần mềm này hiện đang là một trong những tiện ích góp phần giảm tải công việc của bạn, nâng cao hiệu quả trong chính sách kinh doanh mua bán hàng và quản lý.
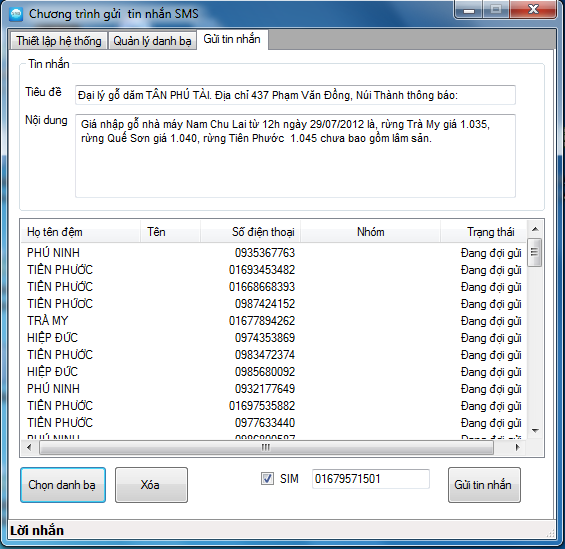
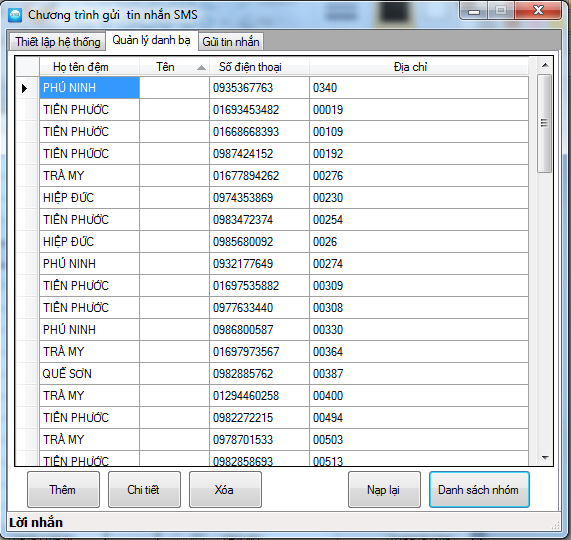
Chương trình với giao diện dễ nhìn, chức năng rất dễ sử dụng. Các chức năng chính của phần mềm:
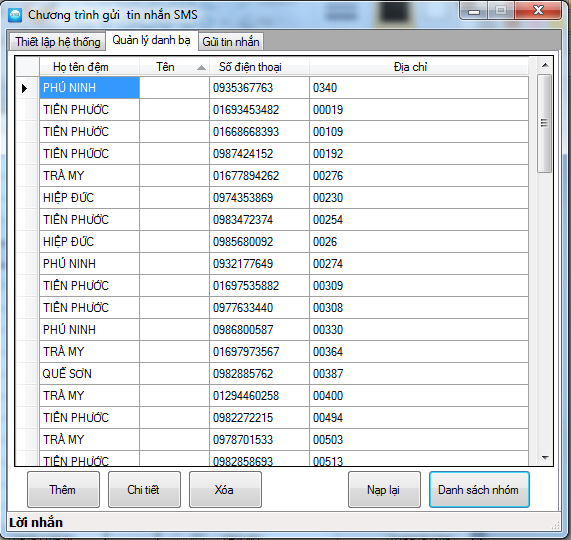
-Quản lý danh bạ điện thoại với số lượng không giới hạn. Có thể cập nhật danh bạ từ file excel.
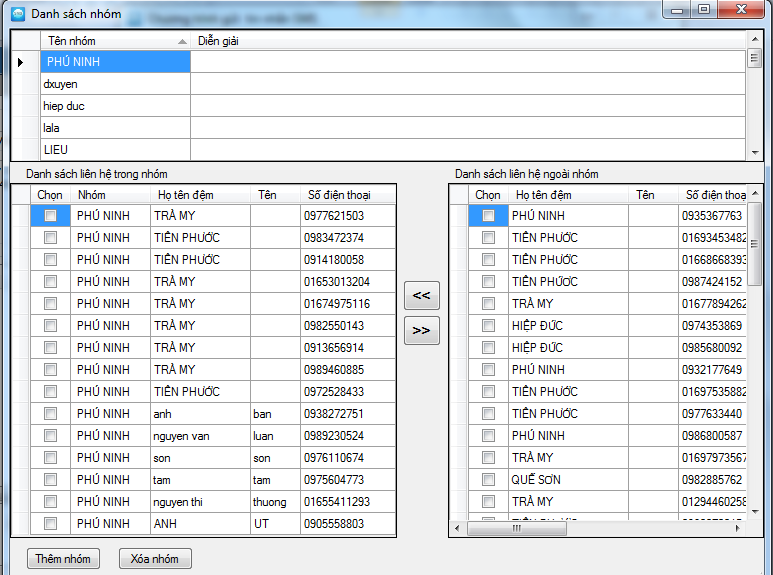
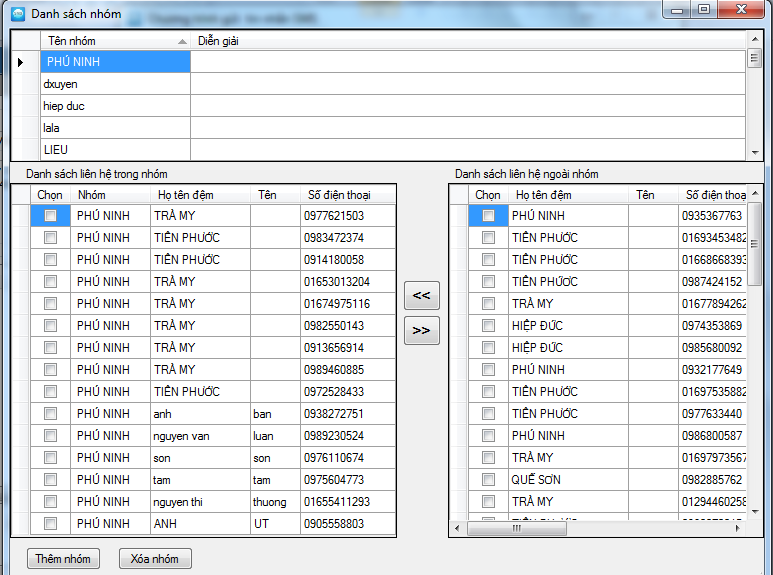
-Quản lý nhóm khách hàng, nhóm đối tượng.
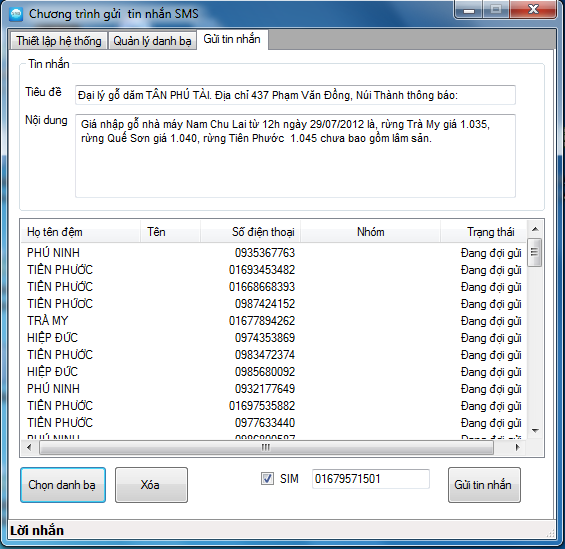
-Soạn tin nhắn và gửi tin nhắn đến các thuê bao chọn trong danh bạ.
Giao diện phần mềm:
Quản lý danh bạ:
Quản lý nhóm:
Phần mềm này đã áp dụng cho một số môi trường sau:
-Áp dụng để làm kênh quảng cáo sản phẩm, báo giá sản phẩm nhanh trên điện thoại đến tận tay người tiêu dùng( thay thế cho phát tờ rơi trước đây). Đặc biệt rất tốt cho chính sách thu mua hay bán hàng mà khách hàng ở xa không có điều kiện biết thông tin về giá và sản phẩm.
-Các cơ quan muốn quản lý danh bạ nhân viên, thông báo công việc đến nhân viên ở bất kỳ đâu nhanh hơn.
-Quản lý danh bạ hộ dân trong các tòa nhà chung cư, thông báo thông tin tới các gia đình trong tòa nhà.
-…….
Đặc biệt với giá chỉ có 299.000 rẻ nhất trên thị trường và được miễn phí hỗ trợ 6 tháng hoàn toàn miễn phí.
Link down: [Hãy đăng ký thành viên hoặc đăng nhập để xem link này bạn nhé! ]
Mọi chi tiết xin liên hệ:
Công ty phần mềm Tre Việt
37 Cù Lao
Quận Phú Nhuận,
Hồ Chí Minh.
Tel: (08) 3517 8829
Fax: (08) 3517 8819
Email: [Hãy đăng ký thành viên hoặc đăng nhập để xem link này bạn nhé! ]
Nhân viên kinh doanh: Phạm Văn Tú. SĐT 01679.571.501 -
Chào quý anh(chị), hôm nay Công ty phần mềm Tre Việt xin giới thiệu gói phần mềm gửi tin nhắn SMS hàng loạt đến các thuê bao trong danh bạ dựa trên công nghệ 3G mới nhất hiện nay. Phần mềm này hiện đang là một trong những tiện ích góp phần giảm tải công việc của bạn, nâng cao hiệu quả trong chính sách kinh doanh mua bán hàng và quản lý.
Chương trình với giao diện dễ nhìn, chức năng rất dễ sử dụng. Các chức năng chính của phần mềm:
-Quản lý danh bạ điện thoại với số lượng không giới hạn. Có thể cập nhật danh bạ từ file excel.
-Quản lý nhóm khách hàng, nhóm đối tượng.
-Soạn tin nhắn và gửi tin nhắn đến các thuê bao chọn trong danh bạ.
Giao diện phần mềm:
Quản lý danh bạ:
Quản lý nhóm:
Phần mềm này đã áp dụng cho một số môi trường sau:
-Áp dụng để làm kênh quảng cáo sản phẩm, báo giá sản phẩm nhanh trên điện thoại đến tận tay người tiêu dùng( thay thế cho phát tờ rơi trước đây). Đặc biệt rất tốt cho chính sách thu mua hay bán hàng mà khách hàng ở xa không có điều kiện biết thông tin về giá và sản phẩm.
-Các cơ quan muốn quản lý danh bạ nhân viên, thông báo công việc đến nhân viên ở bất kỳ đâu nhanh hơn.
-Quản lý danh bạ hộ dân trong các tòa nhà chung cư, thông báo thông tin tới các gia đình trong tòa nhà.
-…….
Đặc biệt với giá chỉ có 299.000 rẻ nhất trên thị trường và được miễn phí hỗ trợ 6 tháng hoàn toàn miễn phí.
Link down: [Hãy đăng ký thành viên hoặc đăng nhập để xem link này bạn nhé! ]
Mọi chi tiết xin liên hệ:
Công ty phần mềm Tre Việt
37 Cù Lao
Quận Phú Nhuận,
Hồ Chí Minh.
Tel: (08) 3517 8829
Fax: (08) 3517 8819
Email: [Hãy đăng ký thành viên hoặc đăng nhập để xem link này bạn nhé! ]
Nhân viên kinh doanh: Phạm Văn Tú. SĐT 01679.571.501 -
Tình hình là em mới rước em 90D về dinh với ống tamron 17-50. Bây giờ em muốn lấy một em tele nữa tầm 6-8tr, các bác tư vấn giúp em với.
-
Số là em có ông bạn làm nghề chụp ảnh,ổng đang đổi từ nikon sang canon
Ống đang tính bán cho em con nikon D2x full box, đã chụp 250k shots (bắng tan tành xác pháo) nhưng chưa hư màn trập. ổng tính để lại cho em với giá 9 chai.
Vậy xin hỏi các bác là em có nên mua ko,tại kinh phí em chỉ có nhiêu đó,xin cảm ơn các bác -
-
Em vừa tậu em nikon d70s, chụp choẹt dc vài ngày và tình cờ phát hiện ra khi chụp ở tốc độ 1/1.3 (đậy nắp ống kính) thì có vài điểm màu đỏ trên hình toàn màu đen (thử chụp nhiều lần với cùng tốc độ chụp 1/1.3 thì điểm màu đỏ đạm nhật khác nhau)
Em đã thử chụp lại với các tốc độ sau 30s, 20s, 10s, 1/2, 1/5, 1/10, 1/20, 1/40, 1/400, 1/800, 1/1600, 1/300, 1/8000 thì không thấy xuất hiện các điểm đỏ.
Các bác cho em hỏi như vậy là máy có ổn không vậyc các bác?
Cám ơn các bác đã đọc và giúp đỡ
-
Con mình năm nay 14 tuổi rùi, cháu ngày nào cũng dùng latop để học tập, mình đang lo cháu sử dụng laptop để truy cập vào các trang web đen, sợ ảnh hưởng tới các cháu. Mình và chồng đi làm cả ngày, nên khó kiểm soát việc này?Mà chưa bắt gặp trực tiếp lần nào nên khá ngại khi trao đổi với con. Nghe nói có thể dùng phần mềm diệt virut để kiểm soát? Ba mẹ nào biết chỉ giáo giúp mình nhé?
-
Con mình năm nay 14 tuổi rùi, cháu ngày nào cũng dùng latop để học tập, mình đang lo cháu sử dụng laptop để truy cập vào các trang web đen, sợ ảnh hưởng tới các cháu. Mình và chồng đi làm cả ngày, nên khó kiểm soát việc này?Mà chưa bắt gặp trực tiếp lần nào nên khá ngại khi trao đổi với con. Nghe nói có thể dùng phần mềm diệt virut để kiểm soát? Ba mẹ nào biết chỉ giáo giúp mình nhé?
-
Tình hình là mấy hôm trước nghịch nghịch em tìm 1 trang web mới của nikon.Địa chỉ của em nó là
http://www.nikonpro.fr
Avantage là bác nào có nhiều đồ của nikon sẽ đc dịch vụ hỗ trợ khách hàng,bảo hành,sửa chữa và mời các sự kiện của nikon...Em ở pháp nên ko biết ở việt nam có được áp dụng không nữa
Tùy theo vào giá trị của len,phụ kiện và máy thì các bác được số point nhất định
Các bác chỉ cần nhập serie của đồ chơi nikkon và ngày mua,nếu đúng là ok

Nó chia theo 3 mức thẻ
Mức Black: Tầm 15k points
-Có tài khoản riêng ở trang nikonpro.fr
-Có tạp chí nikon miễn phí
-Có vé mời tham gia những sự kiện bla bla của tụi nó
-Nếu có hỏng hóc thì được ưu tiên + sau 7 ngày mà ko sửa đc,nó cho mượn đồ chơi để chụp tạm :fun:
-Thi thoảng có khuyễn mãi cho đồ chơi nikon.Em chưa thấy đc cái nào nên ko chắc lắm
Trong hình là thẻ black em vừa đăng kí.Cố gằng mua thêm ít đồ chơi cho lên đc
Carbon

Mức Carbon: Tầm 40k points
Có thêm lúc đi bảo hành sướng hơn,có ng sửa riêng,sau 3 ngày mà sửa hổng đc thì cho mượn đồ chơi
-Đc vào miễn phí trong các sự kiện phải trả tiền :7:
Với mấy cái khuyến mãi nữa dành cho tụi bán hàng cho nikon.Em ko chú ý lắm
Mức Titanium: Tầm 100k points Cái này là thẻ xịn nhất
Thêm đc 1 cái là nếu hỏng máy,đem ra,nó cho mượn luôn máy mới. Và không biết thẻ có bằng titanium thật ko nữa.Nhưng có cái này chắc cầm sướng tay lắm.100k point cơ mà

-
Phần mềm XSite Pro cung cấp cho người dùng nhiều công cụ thiết kế web chuyên nghiệp như trình soạn thảo nội dung WYSIWYG, tạo và chỉnh sửa thanh điều hướng, chèn mã quảng cáo, tạo sơ đồ website (Sitemap), kiểm tra trang và tối ưu hóa bộ máy tìm kiếm (SEO) cho website... XSite Pro có cách sử dụng khá đơn giản, hướng dẫn theo từng bước, nhờ đó, bạn sẽ không cần tốn nhiều thời gian và vất vả trong việc tìm học các ngôn ngữ lập trình phức tạp nữa.
Phần mềm XSite Pro 2.5 có dung lượng cài đặt 50,7 MB, tương thích tốt với các hệ điều hành Windows
[Hãy đăng ký thành viên hoặc đăng nhập để xem link này bạn nhé! ]
Ngoài ra, bạn cần tải thêm các thành phần tích hợp để làm cho phần mềm đầy đủ tính năng hơn, gồm có: gói giao diện mẫu, gói tiện ích trợ giúp, với dung lượng 262 MB, tải tại trang chủ: [Hãy đăng ký thành viên hoặc đăng nhập để xem link này bạn nhé! ] xsitepro- resources.html
Bây giờ, bạn có thể bắt tay vào thiết kế web theo các gợi ý sau.
1. Tạo dự án mới
Khi vào giao diện chính của chương trình, bạn bấm nút Add Project bên dưới thanh công cụ để tạo một dự án mới. Trong cửa sổ hiện ra, bạn điền thông tin vào các khung: Project Title - tên dự án, Keyword(s) - từ khóa, Description - mô tả về dự án, bấm OK. Thông tin dự án được hiển thị ngay trong cửa sổ của Xsite Pro, bên trái là danh sách dự án và bên phải là thông tin chi tiết.
2. Tạo trang mới và chỉnh sửa thông tin trang
Để tạo một trang mới cho dự án, bạn bấm vào dự án rồi bấm Add Web site, chọn một kiểu trang ở hộp thoại hiện ra. Nếu chọn kiểu trang Blank Website thì bạn nhập vào các thông tin Website Title - tiêu đề trang, Website Slogan - câu khẩu hiệu của website, Keywords - từ khóa (mặc định là từ khóa của dự án), Description - mô tả ngắn về trang web, bấm OK. Còn đối với các lựa chọn kiểu trang khác, bạn kéo thanh trượt ở bên trái để tìm một mẫu website vừa ý, bấm vào hình thu nhỏ để hiển thị ảnh lớn hơn ở khung xem trước bên phải, bấm OK, rồi cũng điền vào các thông tin cơ bản như trên.
Trong thẻ Web Site infor-mation, bạn có thể thay đổi các thông tin trang đã tạo như Website Title, Website Slogan, Keywords, Description và Other Notes. Khi xong, bạn bấm Save để lưu lại các thay đổi.
3. Thiết kế giao diện
Đây là bước khá quan trọng trong quá trình thiết kế website, bạn sử dụng các công cụ trong thẻ Page Layout để bố trí, sắp xếp các khung nội dung trên trang, thiết lập giao diện. Các vị trí cần thiết kế là Page Margins - viền ngoài của trang, Header Panel - phần đầu của trang, Info bar - thanh thông tin nằm dưới Header Panel, Left Panel - khung bên trái, Right Panel- khung bên phải, Main Panel Header- phía trên phần nội dung chính, Main Panel - phần nội dung chính, Main Panel Footer - phía dưới phần nội dung chính, Page Footer - phần chân trang.
Ví dụ, muốn thiết kế vị trí Header Panel thì bạn thiết lập Color - màu nền, Image - hình nền và các thông số trong hai mục Basic Header, Advanced Header. Đặc biệt, chương trình còn cung cấp một công cụ khá mạnh Designer giúp cho việc thiết kế được nhanh chóng và dễ dàng hơn. Thẻ Design của tính năng này trang bị đầy đủ các công cụ soạn thảo văn bản như sao chép, dán, canh lề, chèn hình ảnh, chèn tập tin đa phương tiện, chèn bảng, chọn font chữ, màu chữ, chèn dạng tin RSS Feed, chèn quảng cáo Google Adsense... Bên cạnh đó, nếu thành thạo về ngôn ngữ HTML thì bạn sử dụng thẻ Source để nhập nội dung. Thẻ Preview giúp xem trước kết quả của quá trình thiết kế.
Đối với một số vị trí có thiết lập thanh điều hướng (Navigation Menu), bạn cần đánh dấu chọn vào ô Include Links rồi bấm nút Menu Settings. Trong hộp thoại hiện ra, bạn chọn một kiểu hiệu ứng dành cho menu ở khung Style Selection, có hai dạng Dynamic - menu động, Static - menu tĩnh, bấm Next. Đến bước 3, bạn thay đổi các tùy chọn: Menu Option Spacing - khoảng cách giữ các menu, Menu Background - ảnh nền của menu và menu con và thiết lập về màu sắc, font chữ trên menu, màu sắc sau khi đã bấm chuột lên menu, khi đưa trỏ chuột đến menu, bấm Next, bấm Finish.
4. Tạo hệ thống trang
Khi đã thiết kế xong giao diện website ở thẻ Page Layout, bạn cần tạo ra hệ thống các trang con, kết hợp với tạo sơ đồ web để giúp người xem định hướng được hoạt động của họ trên website. Để thêm trang mới, bạn bấm nút Add Page ở thẻ Web Pages và điền vào các thông tin Page Title - tiêu đề trang, Keywords, Description. Riêng đối với hai khung Menu Settings và Sitemap Settings, bạn đánh dấu chọn vào ô Show on Info Bar - hiển thị trên thanh thông tin, Show on Page Footer - hiển thị liên kết ở chân trang, Show on Sitemap - hiển thị ở trong sơ đồ web, bấm Create.
Trang mới được tạo ra sẽ nằm trong danh sách bên trái, bên phải hiển thị thông tin chi tiết của trang, với các thẻ Page Settings - thiết lập trang, Design - nhập nội dung trang (được sử dụng trình soạn thảo nội dung WYSIWYG), Source - chỉnh sửa trang dựa vào mã HTML và Page Analysis - phân tích nội dung trang. Nếu muốn kiểm tra mức độ thân thiện của các thành phần trên trang đối với các công cụ tìm kiếm thì bạn cần khai thác triệt để tính năng Page Analysis. Bốn khung: Search Engine Optimization Summary, Page Components Summary, Readability Summary, Accessibility cung cấp cho bạn cái nhìn tổng thể về điểm mạnh, điểm yếu của trang hiện tại. Từ đó, bạn hãy làm theo định hướng của chương trình để cải thiện chỉ số xếp hạng trên công cụ tìm kiếm, giúp khách truy cập dễ dàng tìm thấy nội dung trên trang web.
Ngoài việc có thể thay đổi những thông tin đã tạo, tính năng Advanced Settings còn giúp thêm một số thiết lập nâng cao. Hộp thoại Advanced Page Settings gồm có các thẻ Page Layout (giúp lựa chọn mẫu giao diện), Scheduling (chọn thời gian hiển thị trang), Scripts (thêm vào mã javascript), Events (thêm vào các sự kiện onload và OnUpload để kích hoạt mã javascript), Robots (thiết lập sử dụng tập tin robots.txt).
5. Các thiết lập khác
- Tạo sơ đồ website:
Ở thẻ Other, bạn bấm vào nút Site Maps rồi thay đổi các tùy chọn ở hộp thoại hiện ra. Bước (Step) 1 - Select, bạn có thể chọn hai kiểu sơ đồ website Alphabetical (sắp xếp theo thứ tự A, B, C), Base on the Page Order from the Web Pages Tab (sắp xếp theo thứ bậc trang ở thẻ Web Pages). Bước (Step) 2 - Style, bạn nhập thông tin tiêu đề vào các ô của khung Site Maps Title, chọn cách hiển thị tiêu đề trang ở khung Page Title, chọn chế độ hiển thị phần chú thích trang ở khung Page Description.
- Cấu hình website:
Tính năng Web Site Settings giúp cấu hình hệ thống website trước khi đưa vào hoạt động trên Internet. Thẻ Page Titles Setting giúp thiết lập cách chèn tên website vào tiêu đề của từng trang (Start - phía trước, End - phía sau), chọn Use only the Web site title for the homepage để chỉ hiển thị tên website ở trang chủ, chọn ký tự ngăn cách ở ô Separate title with. Thẻ File Naming Settings giúp quy định File Extension (phần mở rộng phía sau địa chỉ URL), Convert Filenames to Lowercase (chuyển các ký tự in hoa thành in thường trong địa chỉ liên kết). Thẻ Folder Settings giúp tạo các thư mục lưu trữ định dạng âm thanh, hình ảnh, video, tập tin Scripts.
Ngoài ra, thẻ Other còn có nhiều thiết lập khác như tạo pop up quảng cáo, tạo liên kết đến trang khác, hướng dẫn đăng ký sơ đồ website với bộ máy tìm kiếm Google, tạo khung tìm kiếm... Bạn có thể tự mình khám phá những tính năng hữu ích này.
6. Đưa website lên hosting
Sau khi đã hoàn thành công đoạn thiết kế, bạn bấm nút Preview ở góc phải cửa sổ để kiểm tra thành quả. Nếu không phát hiện gì sai sót, bạn bấm vào thẻ Publishing Details rồi điền vào các thông số: Domain name - tên miền, Home Directory - thư mục trên hosting (ví dụ publish_html), FTP Server - địa chỉ FTP (ví dụ ftp.tonghop24.tk), FTP Directory - thư mục trên hosting, FTP Username - tên tài khoản, FTP Password - mật khẩu đăng nhập hosting. Để kiểm tra tính chính xác của các thông số đã nhập, bạn bấm nút Test FTP Connection và bấm OK ở hộp thoại FTP Connection Success nếu kết nối thành công. Cuối cùng, bấm nút Publish My Web Site để đưa toàn bộ website lên hosting. -
Phần mềm XSite Pro cung cấp cho người dùng nhiều công cụ thiết kế web chuyên nghiệp như trình soạn thảo nội dung WYSIWYG, tạo và chỉnh sửa thanh điều hướng, chèn mã quảng cáo, tạo sơ đồ website (Sitemap), kiểm tra trang và tối ưu hóa bộ máy tìm kiếm (SEO) cho website... XSite Pro có cách sử dụng khá đơn giản, hướng dẫn theo từng bước, nhờ đó, bạn sẽ không cần tốn nhiều thời gian và vất vả trong việc tìm học các ngôn ngữ lập trình phức tạp nữa.
Phần mềm XSite Pro 2.5 có dung lượng cài đặt 50,7 MB, tương thích tốt với các hệ điều hành Windows
[Hãy đăng ký thành viên hoặc đăng nhập để xem link này bạn nhé! ]
Ngoài ra, bạn cần tải thêm các thành phần tích hợp để làm cho phần mềm đầy đủ tính năng hơn, gồm có: gói giao diện mẫu, gói tiện ích trợ giúp, với dung lượng 262 MB, tải tại trang chủ: [Hãy đăng ký thành viên hoặc đăng nhập để xem link này bạn nhé! ] xsitepro- resources.html
Bây giờ, bạn có thể bắt tay vào thiết kế web theo các gợi ý sau.
1. Tạo dự án mới
Khi vào giao diện chính của chương trình, bạn bấm nút Add Project bên dưới thanh công cụ để tạo một dự án mới. Trong cửa sổ hiện ra, bạn điền thông tin vào các khung: Project Title - tên dự án, Keyword(s) - từ khóa, Description - mô tả về dự án, bấm OK. Thông tin dự án được hiển thị ngay trong cửa sổ của Xsite Pro, bên trái là danh sách dự án và bên phải là thông tin chi tiết.
2. Tạo trang mới và chỉnh sửa thông tin trang
Để tạo một trang mới cho dự án, bạn bấm vào dự án rồi bấm Add Web site, chọn một kiểu trang ở hộp thoại hiện ra. Nếu chọn kiểu trang Blank Website thì bạn nhập vào các thông tin Website Title - tiêu đề trang, Website Slogan - câu khẩu hiệu của website, Keywords - từ khóa (mặc định là từ khóa của dự án), Description - mô tả ngắn về trang web, bấm OK. Còn đối với các lựa chọn kiểu trang khác, bạn kéo thanh trượt ở bên trái để tìm một mẫu website vừa ý, bấm vào hình thu nhỏ để hiển thị ảnh lớn hơn ở khung xem trước bên phải, bấm OK, rồi cũng điền vào các thông tin cơ bản như trên.
Trong thẻ Web Site infor-mation, bạn có thể thay đổi các thông tin trang đã tạo như Website Title, Website Slogan, Keywords, Description và Other Notes. Khi xong, bạn bấm Save để lưu lại các thay đổi.
3. Thiết kế giao diện
Đây là bước khá quan trọng trong quá trình thiết kế website, bạn sử dụng các công cụ trong thẻ Page Layout để bố trí, sắp xếp các khung nội dung trên trang, thiết lập giao diện. Các vị trí cần thiết kế là Page Margins - viền ngoài của trang, Header Panel - phần đầu của trang, Info bar - thanh thông tin nằm dưới Header Panel, Left Panel - khung bên trái, Right Panel- khung bên phải, Main Panel Header- phía trên phần nội dung chính, Main Panel - phần nội dung chính, Main Panel Footer - phía dưới phần nội dung chính, Page Footer - phần chân trang.
Ví dụ, muốn thiết kế vị trí Header Panel thì bạn thiết lập Color - màu nền, Image - hình nền và các thông số trong hai mục Basic Header, Advanced Header. Đặc biệt, chương trình còn cung cấp một công cụ khá mạnh Designer giúp cho việc thiết kế được nhanh chóng và dễ dàng hơn. Thẻ Design của tính năng này trang bị đầy đủ các công cụ soạn thảo văn bản như sao chép, dán, canh lề, chèn hình ảnh, chèn tập tin đa phương tiện, chèn bảng, chọn font chữ, màu chữ, chèn dạng tin RSS Feed, chèn quảng cáo Google Adsense... Bên cạnh đó, nếu thành thạo về ngôn ngữ HTML thì bạn sử dụng thẻ Source để nhập nội dung. Thẻ Preview giúp xem trước kết quả của quá trình thiết kế.
Đối với một số vị trí có thiết lập thanh điều hướng (Navigation Menu), bạn cần đánh dấu chọn vào ô Include Links rồi bấm nút Menu Settings. Trong hộp thoại hiện ra, bạn chọn một kiểu hiệu ứng dành cho menu ở khung Style Selection, có hai dạng Dynamic - menu động, Static - menu tĩnh, bấm Next. Đến bước 3, bạn thay đổi các tùy chọn: Menu Option Spacing - khoảng cách giữ các menu, Menu Background - ảnh nền của menu và menu con và thiết lập về màu sắc, font chữ trên menu, màu sắc sau khi đã bấm chuột lên menu, khi đưa trỏ chuột đến menu, bấm Next, bấm Finish.
4. Tạo hệ thống trang
Khi đã thiết kế xong giao diện website ở thẻ Page Layout, bạn cần tạo ra hệ thống các trang con, kết hợp với tạo sơ đồ web để giúp người xem định hướng được hoạt động của họ trên website. Để thêm trang mới, bạn bấm nút Add Page ở thẻ Web Pages và điền vào các thông tin Page Title - tiêu đề trang, Keywords, Description. Riêng đối với hai khung Menu Settings và Sitemap Settings, bạn đánh dấu chọn vào ô Show on Info Bar - hiển thị trên thanh thông tin, Show on Page Footer - hiển thị liên kết ở chân trang, Show on Sitemap - hiển thị ở trong sơ đồ web, bấm Create.
Trang mới được tạo ra sẽ nằm trong danh sách bên trái, bên phải hiển thị thông tin chi tiết của trang, với các thẻ Page Settings - thiết lập trang, Design - nhập nội dung trang (được sử dụng trình soạn thảo nội dung WYSIWYG), Source - chỉnh sửa trang dựa vào mã HTML và Page Analysis - phân tích nội dung trang. Nếu muốn kiểm tra mức độ thân thiện của các thành phần trên trang đối với các công cụ tìm kiếm thì bạn cần khai thác triệt để tính năng Page Analysis. Bốn khung: Search Engine Optimization Summary, Page Components Summary, Readability Summary, Accessibility cung cấp cho bạn cái nhìn tổng thể về điểm mạnh, điểm yếu của trang hiện tại. Từ đó, bạn hãy làm theo định hướng của chương trình để cải thiện chỉ số xếp hạng trên công cụ tìm kiếm, giúp khách truy cập dễ dàng tìm thấy nội dung trên trang web.
Ngoài việc có thể thay đổi những thông tin đã tạo, tính năng Advanced Settings còn giúp thêm một số thiết lập nâng cao. Hộp thoại Advanced Page Settings gồm có các thẻ Page Layout (giúp lựa chọn mẫu giao diện), Scheduling (chọn thời gian hiển thị trang), Scripts (thêm vào mã javascript), Events (thêm vào các sự kiện onload và OnUpload để kích hoạt mã javascript), Robots (thiết lập sử dụng tập tin robots.txt).
5. Các thiết lập khác
- Tạo sơ đồ website:
Ở thẻ Other, bạn bấm vào nút Site Maps rồi thay đổi các tùy chọn ở hộp thoại hiện ra. Bước (Step) 1 - Select, bạn có thể chọn hai kiểu sơ đồ website Alphabetical (sắp xếp theo thứ tự A, B, C), Base on the Page Order from the Web Pages Tab (sắp xếp theo thứ bậc trang ở thẻ Web Pages). Bước (Step) 2 - Style, bạn nhập thông tin tiêu đề vào các ô của khung Site Maps Title, chọn cách hiển thị tiêu đề trang ở khung Page Title, chọn chế độ hiển thị phần chú thích trang ở khung Page Description.
- Cấu hình website:
Tính năng Web Site Settings giúp cấu hình hệ thống website trước khi đưa vào hoạt động trên Internet. Thẻ Page Titles Setting giúp thiết lập cách chèn tên website vào tiêu đề của từng trang (Start - phía trước, End - phía sau), chọn Use only the Web site title for the homepage để chỉ hiển thị tên website ở trang chủ, chọn ký tự ngăn cách ở ô Separate title with. Thẻ File Naming Settings giúp quy định File Extension (phần mở rộng phía sau địa chỉ URL), Convert Filenames to Lowercase (chuyển các ký tự in hoa thành in thường trong địa chỉ liên kết). Thẻ Folder Settings giúp tạo các thư mục lưu trữ định dạng âm thanh, hình ảnh, video, tập tin Scripts.
Ngoài ra, thẻ Other còn có nhiều thiết lập khác như tạo pop up quảng cáo, tạo liên kết đến trang khác, hướng dẫn đăng ký sơ đồ website với bộ máy tìm kiếm Google, tạo khung tìm kiếm... Bạn có thể tự mình khám phá những tính năng hữu ích này.
6. Đưa website lên hosting
Sau khi đã hoàn thành công đoạn thiết kế, bạn bấm nút Preview ở góc phải cửa sổ để kiểm tra thành quả. Nếu không phát hiện gì sai sót, bạn bấm vào thẻ Publishing Details rồi điền vào các thông số: Domain name - tên miền, Home Directory - thư mục trên hosting (ví dụ publish_html), FTP Server - địa chỉ FTP (ví dụ ftp.tonghop24.tk), FTP Directory - thư mục trên hosting, FTP Username - tên tài khoản, FTP Password - mật khẩu đăng nhập hosting. Để kiểm tra tính chính xác của các thông số đã nhập, bạn bấm nút Test FTP Connection và bấm OK ở hộp thoại FTP Connection Success nếu kết nối thành công. Cuối cùng, bấm nút Publish My Web Site để đưa toàn bộ website lên hosting. -
Host: là nơi lưu trữ website của bạn trên internet.
Đây là một trang cho phép người dùng đăng kí và sử dụng tên miền với host miễn phí
Đăng ký một host và domain miễn phí tại 000webhost
Click vào đây
[Hãy đăng ký thành viên hoặc đăng nhập để xem link này bạn nhé! ]
Click vào nút “Order Now”
Điền domain miễn phí của bạn
Điền thông tin tài khoản và click “Create My Account”
Mở hộp email của bạn và tìm thư có tiêu đề “Confirm your registration” để kích hoạt tài khoản
P/s: Mọi người nên dùng google chrome để dịch trang nếu không hiểu tiếng anh nhé! -
Host: là nơi lưu trữ website của bạn trên internet.
Đây là một trang cho phép người dùng đăng kí và sử dụng tên miền với host miễn phí
Đăng ký một host và domain miễn phí tại 000webhost
Click vào đây
[Hãy đăng ký thành viên hoặc đăng nhập để xem link này bạn nhé! ]
Click vào nút “Order Now”
Điền domain miễn phí của bạn
Điền thông tin tài khoản và click “Create My Account”
Mở hộp email của bạn và tìm thư có tiêu đề “Confirm your registration” để kích hoạt tài khoản
P/s: Mọi người nên dùng google chrome để dịch trang nếu không hiểu tiếng anh nhé! -
Thiết kế website giá rẻ, thiết kế web giới thiệu về công ty, thiet ke web mam non trọn gói, thiet ke web trọn goi, web gia re, web mam non, thiet ke web mam non, web gioi thieu cong ty, web ban san pham, lam web gia re, lam web ban hang san pham. Quang cáo google adwords, seo, lam SEO, Quang Cao website, làm web ha noi, website ha noi, web trang tin, web ban hang, web ban hang hieu qua, web ban hang online, web bán hàng, web bán hàng giá rẻ, web bán hang online, web bằng flash, web booking online, web camera, web chất lượng, web chuyên nghiệp, web chuyen nghiep..
Mọi thông tin quý khách hàng có thể vào web site của chúng tôi để biết thêm
Rất mong được sự quan tâm của quý khách hàng và đối tác. [Hãy đăng ký thành viên hoặc đăng nhập để xem link này bạn nhé! ]
Trân trọng cảm ơn !
[Hãy đăng ký thành viên hoặc đăng nhập để xem link này bạn nhé! ]
THIẾT KẾ WEBSITE
Chúng tôi xin trân trọng gửi tới quý khách bản báo giá xây dựng website tích hợp phần mềm quản trị dữ liệu thông minh và hosting – Lưu trữ dữ liệu . Chúng tôi luôn luôn đảm bảo về uy tín, chất lượng phục vụ quý khách hàng, hỗ trợ giá cả tối ưu nhất chúng tôi mong muốn và sẽ làm tất cả để dịch vụ của mình là tốt nhất. Dưới đây là các thông tin chi tiết về bản thiết kế website cho quý khách hàng:
STT
Chức năng
Mô tả
01
Giao diện
Gói thiết kế website với giao diện tự lựa chọn,đẹp, tinh tế, hiện đại phù hợp với khách hàng. Đặc biết khách hàng sẽ được tặng 1 banner flash ,hay banner tĩnh tùy theo yêu cầu của khách hàng.
02
Menu Giới thiệu công ty
Trình bày thông tin giới thiệu về công ty, lĩnh vực hoạt động, cơ cấu tổ chức,...
03
Module giới thiệu về sản phẩm, dịch vụ
Cung cấp cho khách hàng những thông tin cần thiết về các sản phẩm dịch vụ được chia theo danh mục, mỗi danh mục có nhiều sản phẩm bên trong trình bày dưới dạng danh sách sản phẩm/dịch vụ. Các thành phần này có thể bao gồm hình ảnh, mô tả sản phẩm và giá sản phẩm. (Không giới hạn danh mục và sản phẩm trong mỗi danh mục).
04
Module khách hàng - đối tác
Đưa thông tin về đối tác - khách hàng của công ty.
05
Module quản lý sản phẩm
Gói website giá rẻ sẽ hỗ trợ khách hàng tối đa. Khách hàng có thểthêm/xóa/sửa các sản phẩm/danh mục mà không giới hạn số lượng sản phẩm/danh mục.
06
Module sản phẩm mới
Hiển thị các sản phẩm/dịch vụ mới nhất của công ty bằng các hình ảnh tiêu biểu, khách hàng có thể click vào hình sản phẩm để xem thông tin và hình ảnh mô tả chi tiết về sản phẩm đó.
07
Module tiện ích, thăm dò ý kiến
Giúp bạn thu thập được những phản hồi của khách hàng một cách hiệu quả nhất
08
Module tìm kiếm
Gói thiết kế website này sẽ cho phép tìm các thông tin trên website bằng các từ khóa có liên quan.
09
Module quảng cáo
Cho phép đặt các quảng cáo logo, banner trên website
10
Tuyển dụng
Hiển thị thông tin tuyển dụng, cơ hội việc làm
11
Form liên hệ trực tuyến
Cung cấp 1 mẫu biểu trực tuyến cho phép khách hàng của doanh ngiệp có thể dễ dàng gửi những đánh giá, nhận xét cũng như những yêu cầu của mình đến với doanh nghiệp.
12
Video Clip giới thiệu doanh nghiệp
Cho phép doanh nghiệp đưa những đoạn video clip ngắn giới thiệu doanh nghiệp lên website.
13
Bộ đếm số người đã truy cập website.
Cung cấp thông tin về số lượt người truy cập website công ty.
14
Quảng bá trực tuyến
Sau khi thiết kế website chúng tôi sẽ giúp quý khách submit website của Quý khách hàng lên các công cụ tìm kiếm như Google, Yahoo, MSN
15
Module giỏ hàng (Shopping Cart)/đặt hàng online
Gói thiết kế website này đã bao gồm các chức năng giỏ hàng, cập nhật đơn hàng, quản lý thông tin khách hàng…
Khách hàng có thể chọn hàng và đặt mua hàng một cách dễ dàng mà không cần đăng ký tài khoản, hỗ trợ thanh toán online qua nganluong.vn .
16
Thanh toán trực tuyến
Hỗ trợ các phương thức thanh toán trực tuyến qua nganluong.vn.
17
Bảo trì web
Miễn phí bảo trì website sau khi thiết kế trong suốt thời gian sử dụng
18
Ngôn ngữ
Một ngôn ngữ
Trị giá
4.000.000 VNĐ
Ưu đãi dành cho khách hàng
1
Tên miền quốc tế
( .com/.net/.org )
Miễn phí năm đầu tiên. Năm thứ 2 khách hàng trả 220.000vnđ/ 1 năm
2
Hosting dung lượng 800Mb. Băng thông 50.000Mb
Miễn phí năm đầu tiên. Năm thứ 2 khách hàng trả theo từng gói hosting. Nếu khách hang sử dụng gói 800Mb thì chi phí là 972.000 Vnđ/ 1 năm
3
Email đuôi tên miền
Hỗ trợ khách hàng tạo email admin và hướng dẫn khách hàng tạo các mail phụ.
Creativevietnam trân trọng cảm ơn quý đơn vị đã quan tâm đến dịch vụ do Công ty chúng tôi cung cấp. Trên đây là bảng báo giá thiết kế website chúng tôi gửi tới quý đơn vị.
“Hãy gửi gắm niềm tin vào chúng tôi và chia sẻ những điều bạn muốn”
Hãy liên hệ với chúng tôi:[Hãy đăng ký thành viên hoặc đăng nhập để xem link này bạn nhé! ]
NVKD: Minh Cơ
Tl: 0944249694 & 01667.370.925
Yahoo: minhco90 & skype: minhco.hanu
Email: [Hãy đăng ký thành viên hoặc đăng nhập để xem link này bạn nhé! ]
[Hãy đăng ký thành viên hoặc đăng nhập để xem link này bạn nhé! ] -
-
-

Kết nối USB dễ dàng: ổ đĩa quang LG giúp cho việc tạo ra môi trường nhiều màn hình, 8 màn hình thông qua cổng USB mà không cần cài đặt card đồ họa nào thêm.
Công nghệ SecurDisc™: SecurDisc™ là một công nghệ tiên tiến mang lại cho người sử dụng quan niệm về việc bảo vệ dữ liệu chắc chắn, thông qua bộ điều khiển bảo vệ dữ liệu và truy cập nội dung của phương tiện truyền thông của bạn.
Hỗ trợ nhiều đa định dạng: Chạy và ghi nhiều loại dạng đa truyền thông như DVD, DVD±R, DVD±RW, CD tiếng, CD-R, và CD-RW. Không còn lo ngại việc chuyển đổi, giờ đây thao tác linh hoạt hơn trong công việc và thư giãn nhiều hơn cùng với sản phẩm tin học ổ đĩa quang từ LG. -

Kết nối USB dễ dàng: ổ đĩa quang LG giúp cho việc tạo ra môi trường nhiều màn hình, 8 màn hình thông qua cổng USB mà không cần cài đặt card đồ họa nào thêm.
Công nghệ SecurDisc™: SecurDisc™ là một công nghệ tiên tiến mang lại cho người sử dụng quan niệm về việc bảo vệ dữ liệu chắc chắn, thông qua bộ điều khiển bảo vệ dữ liệu và truy cập nội dung của phương tiện truyền thông của bạn.
Hỗ trợ nhiều đa định dạng: Chạy và ghi nhiều loại dạng đa truyền thông như DVD, DVD±R, DVD±RW, CD tiếng, CD-R, và CD-RW. Không còn lo ngại việc chuyển đổi, giờ đây thao tác linh hoạt hơn trong công việc và thư giãn nhiều hơn cùng với sản phẩm tin học ổ đĩa quang từ LG. -
Tầm 12 triệu nên mua máy + lend nào bây giờ ạ.
Em mê chụp ảnh từ bé rùi, bây giờ học xong ra trường đi làm nên cũng tích góp cố mua cái máydderr thỏa mãn sở thích ... do là newbie nên chắc chắc đầu tư vào body .. còn lend chắc lend kit để làm quen với khẩu tốc + iso trước cái ạ. về sau có gì lên lend sau; Em định mua D90 không biết có dc ko ạ .... Và có bác nào ở gần chỗ em có thể nhiệt tình chỉ bảo em với không? Em ở ngô gia tự - Long biên - Hà nội.


Mở file clip có đuôi .MOV thế nào nhỉ? quay từ máy ảnh canon
In IT Club
Đăng vào